Панель инструментов в мозиле. Как убрать и как вернуть меню Mozilla Firefox: пошаговая инструкция
Меню Mozilla Firefox, как и в любом другом браузере, может убираться с панели инструментов, что расширяет площадь просмотра содержимого сайтов на высоту одной строки меню. В случае, когда меню браузера длительное время не используется в работе, его целесообразно убрать (скрыть), а при необходимости всегда можно вернуть обратно и внести нужные исправления в настройках системы.
Возможно, кому-то такая процедура покажется хлопотной и муторной, то только не тем пользователям, которые вынуждены просматривать сайты Интернета с маленького экрана нэт-бука, лэптопа или небольшого ноутбука, где каждый свободный пиксель, занятый панелью управления браузером Firefox, имеет значение.
О том, как убрать (скрыть) и как вернуть меню Mozilla Firefox, мы и расскажем в рамках данной статьи. Попутно хочется рекомендовать читателям, которые еще не пользуются данным браузером, лично оценить браузер в работе. Как кажется автору статьи, на сегодняшний день Мозилла – лучший браузер, который достоин внимания и интересен в своих настройках, плагинах, приложениях, расширениях!
С Файерфокс, обновленным до последней версии, можно делать все, что вообще угодно. Так много здесь возможностей и надстроек, которые упрощают жизнь пользователя, что еще не одна инструкция нашего сайта сайт будет посвящена этой программной «машине».
Как убрать и как вернуть меню Mozilla Firefox: пошаговая инструкция
1. Для того чтобы управлять менюшками и панельками браузера Firefox, необходимо навести курсор мышки на свободное от инструментов, вкладок и окон верхнее поле (шапка браузера), нажать на правую кнопку. Правая кнопка мышки откроет те варианты действий, которые доступны пользователю:
Если вы правильно выбрали свободное место на шапке программы и нажали правую клавишу мышки в этом месте, то увидите картинку, как на скриншоте. Если же нет, и содержание раскрывшегося меню у вас другое, просто попробуйте еще раз, передвинув курсор мышки в правую свободную область.
2. Когда откроется меню (как на скриншоте выше), необходимо ПОСТАВИТЬ или УБРАТЬ галочку против пункта «Панель Меню». Если галочка стоит – меню появляется, если убрана – меню будет скрыто.
Нет галочки – нет и меню Mozilla Firefox:

Есть галочка – есть и меню Mozilla Firefox:

Вот так просто скрыть или вернуть меню Mozilla Firefox, что все процедуры сводятся буквально к двум щелчкам мышки. Ничего сложного. Дополнительно этим же образом можно руководить и другими менюшками браузера, например, скрывая или отображая «Панель закладок», а также пользовательские меню самых разных приложений, дополнений и надстроек программы.
Если же в раскрывшейся через правую кнопку мышки панельке выбрать пункт «Изменить», то вы попадете в «Дополнительные инструменты и функции», откуда можно произвести более глубокую настройку браузера Mozilla Firefox.

Так сложилось, что веб-разработчики в большей степени отдают предпочтение Firefox, нежели другим браузерам. Значительную помощь их работе оказывают ряд полезных аддонов. В данной статье мы рассмотрим те из них, которые, на наш взгляд, непременно понадобятся вам для успешного веб-программирования. Кроме того, мы расскажем и о некоторых наиболее значимых свойствах этих адднов.
В первую очередь, нужно установить Firebug.
Firebug
Firebug - это аддон, который непременно должен быть в арсенале любого веб-разработчика. Если вы не знаете, где его найти, перейдите по . Вероятно, вам придется перезапустить свой Firefox, чтобы активировать Firebug.
После этого просмотреть Firebug можно одним из следующих способов: в меню Инструменты > Web Developers > Firebug или нажав правой кнопкой мыши и в появившемся меню выбрать «Inspect Element with Firebug» .
Есть и другой вариант: отыщите в Firefox иконку Firebug, нажмите по ней, - и появится окно аддона.
Firebug очень похож на инструменты для разработчиков в Chrome. В нем есть панель для просмотра HTML-структуры и стилей, а также консольная панель для ознакомления с ошибками, предостережениями и регистрационными журналами. Но это еще не все: у нас есть еще несколько советов, которые, мы надеемся, окажутся вам полезными.
Изменение размера блока
HTML-элемент сделан из блочной модели CSS, которая, в свою очередь, состоит из границы, внешних и внутренних отступов. Случается, что нам нужно изменить эти показатели. В данном случае нужно выбрать элемент, который вы хотите изменить, и перейти в панель «Расположение».
 Здесь вы найдете иллюстрацию блочной модели CSS, а также такие ее характеристики как width и height. Хотя эти два значения не указаны в CSS, данный инструмент достаточно умён, чтобы определить их.
Здесь вы найдете иллюстрацию блочной модели CSS, а также такие ее характеристики как width и height. Хотя эти два значения не указаны в CSS, данный инструмент достаточно умён, чтобы определить их.

Если вы желаете преобразовать их, кликните по значению и используйте стрелки вверх (чтобы увеличить его) и вниз (чтобы уменьшить).
Вычисляемые стили
Наверняка, вам интересно, почему определенные стили часто оказываются неприменимыми. Наиболее простой и быстрый способ узнать об этом, особенно, если у вас есть сотни стилей, - это изучить панель «Вычисляемый стиль». В приведенном ниже примере тэг якорь текстового цвета изменен на класс.button , а он, в свою очередь, - на.button.add.

Изучаем Font Family (простой способ)
Наверняка вы сталкивались со множеством семейств шифров в свойстве font-family в CSS. К сожалению, данная опция не помогает нам узнать, какой именно шрифт использует браузер. Чтобы решить эту проблему, можно установить расширение Firebug под названием .
Когда установка будет завершена, загрузите свою веб-страницу. Теперь вы отчетливо увидите, какой шрифт применяется в данный момент. В нашем случае это Helvetica Neue .

Анализ работы
Это может показаться банальным, но в . Сайт, загрузка которого происходит быстрее, считается более грамотно разработанным и выше по рангу в плане контента. Таким образом, скорость нельзя обойти вниманием.
Панель сети
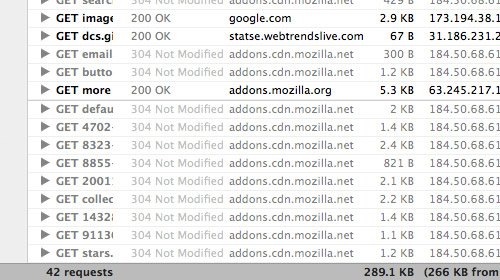
Первое, что вам нужно проверить, чтобы оценить работу веб-сайта, это панель сети. Она записывает HTTP-запрос вашего сайта во его время загрузки. На скриншоте внизу показана страница, которая загружает 42 запроса, а на ее загрузку уходит около 4,36 секунд.

Впоследствии вы можете классифицировать HTTP-запросы по их типу (HTML, CSS и Images).
YSlow!
Кроме того, вы можете установить , расширение для Firebug от Yahoo!. После его активации на экране появится дополнительная панель, которая так и называется - Yslow!.

Yslow!, как и панель сети, будет записывать работу страницы в процессе ее загрузки, а затем укажет вам причину медлительности сайта и подскажет способы устранения этой проблемы. В данном примере мы протестировали веб-страницу, и она набрала 86 баллов, что соответствует оценке «ОК».
Page Speed
Можно также установить плагин . Он, наподобие Yslow!, тестирует скорость загрузки сайта, хотя их результаты могут немного отличаться. Нижеприведенный пример показывает, как эта же страница у Page Speed заработала всего 82 балла.

Web Developer Tools
Очевидно, что - это инструменты для веб-разработчиков, обладающие рядом полезных опций. Далее мы расскажем об одном из тех, который нам больше всего пришелся по душе.
Просмотр изображений
Случается, что нам нужно получить информацию об изображении с веб-страницы. Чаще всего пользователи сети начинают копаться в свойствах браузера или кликают правой кнопкой мыши по картинке и выбирают «Просмотр информации об изображении»:

Но этот способ нельзя назвать эффективным, если данную процедуру нужно проделать с рядом изображений. В таком случае лучше использовать опцию аддона «Images». К ней легко можно получить доступ через меню «Изображение» на панели инструментов.

Данный пример демонстрирует, как мы одновременно показываем размер изображения и файла:

Встроенные инструменты Firefox
В последних версиях Firefox появилось гораздо больше встроенных свойств для веб-разработчиков, среди которых:
Inspect Element
На первый взгляд может показаться, что Inspect Element от Firefox ничем не отличается от «Inspect Element in Firebug», но это не так.

Мы не будем рассказывать об опциях Inspect Element, так как они идентичны панелям Firebug HTML и CSS и отличаются лишь расположением и дизайном. У инструмента есть одна отличительная черта, которую обязательно стоит попробовать - 3D-просмотр. Воспользовавшись ею, вы можете увидеть все детали веб-страницы. Для активации нажмите кнопку «Firefox Native Inspect Element», расположенную в правом нижнем углу страницы. Вот как выглядит 3D-просмотр:

Несмотря на то, что я не пользуюсь этим новым свойством от Mozilla так часто, как всеми остальными, в некоторых ситуациях оно может оказаться очень полезным.
Web Design View
По причине возрастающей популярности Responsive Web Design, Firefox создал в своем браузере соответствующую закладурку. Благодаря этому инструменту можно оценить различные параметры веб-сайта, не изменяя размер окна браузера.
Перейдите в меню Инструменты > Web Developer > Web Design View. Вот что вы в итоге увидите:

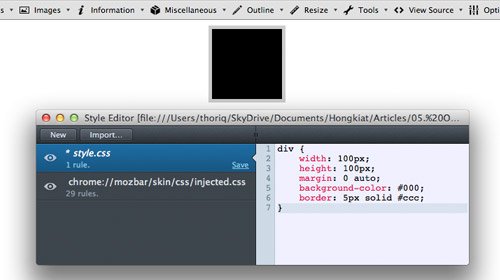
Style Editor
И, наконец, если вы часто работаете с CSS, то вам непременно понравиться это свойство. В версиях Firefox, следующих за 11, Style Editor стал встроенным инструментом.
Это свойство не менее ценное, чем Web Design View. Оно позволяет редактировать CSS, тут же видеть результат в браузере и сохранять изменения, которые распространяются непосредственно на исходный файл CSS.
Style Editor доступен в следующем меню: Инструменты > Web Developer > Style Editor .

И в заключение
Аддоны Firefox обладают большим количеством опций, и те, о которых мы рассказали сегодня, - это лишь их небольшая часть.
Панель инструментов FireFox обеспечивает легкий и быстрый доступ к всевозможным типичным функциям браузера. Это очень удобная панель, благодаря которой пользователь без проблем сможет получить доступ к той, или иной возможности . Сегодня мы поговорим о том, как настроить эту панель инструментов в FireFox .
Как показать или скрыть панели инструментов в браузере FireFox
Подавляющее количество панелей инструментов в FireFox может быть либо скрыто, либо показано. Что будет отображаться, а что нет, решать Вам. Что бы скрыть или показать нужную панель инструментов, кликните по панели вкладок правой кнопкой мыши, в появившемся контекстном меню кликните по нужной панели инструментов, после чего она появится, либо скроется.
Всего есть 5 панелей, а именно:
- Панель меню — Стандартная панель браузера FireFox с стандартными функциями, такими как Файл, Правка, Справка и т.п. Стандартно в Windows 7 и Windows Vista, а также в Windows 8 эта панель скрыта. Для того, что бы ее временно показать, если она скрыта, нажмите Alt.
- Панель вкладок — Стандартная панель, которую нельзя скрыть никак, здесь расположены все Ваши вкладки.
- Панель навигации — На этой панели расположены навигационные инструменты, а именно, кнопки Домой, Назад, Вперед, Адресная строка и др. Эту панель можно скрыть по желанию, однако стандартно она включена.
- Панель закладок — Стандартно скрытая панель, которая хранит все Ваши закладки.
- Панель дополнений — Расположенная в нижней части браузера, стандартно скрытая панель, которая хранит в себе установленные и запущенные Вами расширения. Именно эта панель предоставляет доступ к запущенным расширениям.
Как настроить панели инструментов
Все панели инструментов поддаются настройке , и что бы настроить их, Вам нужно открыть окно настроек панелей инструментов. Что бы это сделать, кликните правой кнопкой мыши на панель вкладок. В появившемся контекстном меню выберите пункт «Настройки «, после чего откроется окно настройки панелей инструментов.
Перетаскивая значки Вы можете расположить их там, где хотите и как хотите. Делается это очень легко. В списке значков выберите тот, который Вам нужен и перетаскивайте его на нужную панель. Также, можете разделять группы значков при помощи специального значка — разделителя.
FireFox предоставляет широкие возможности в плане настройки значков и панелей и это просто здорово.
Расширение "All-in-One Sidebar" .
All-in-One Sidebar - Управление боковой панелью в Mozilla Firefox .
Настолько удобное расширение, что Firefox без него не представляется.
Имеет множество наград.
Но слишком нежное, иногда проявляются некорректности в работе и несовместимость с некоторыми приложениями.
При проблемах можно использовать менее функциональное альтернативное решение для создания вертикальной панели - Vertical Toolbar (адрес установки на сайте Mozilla)
Расширение "CuteMenus" .
CuteMenus - Crystal SVG - Добавляет значки ко всем пунктам меню, что делает удобочитаемость меню браузера Mozilla Firefox .
Расширение "Fast Dial" .
Fast Dial - Создает страницу с визуальными закладками.
Размеры и количество настраиваются.
Расширение "FastestFox" .
FastestFox - Позволяет создать окно закладок, автопрокрутку страниц аналогично расширению AutoPager , автокопирование выделенного текста (аналог расширение Auto Copy ).
При выделения текста появляется всплывающий бокс с иконками настроенных Вами поисковыми системами.
Переход на закладки, по сочетаниям клавиш.
Вызов осуществляется клавишами - "Ctrl+Space ". Выход - "Esc ".
Добавляет в меню "Инструменты" пункт "SmarterFox " (не ищите название "FastestFox ").
Интерфейс приложения - русский.
Расширение "Настройки Классической Компактной темы" .
Добавляет меню "Настройки Классической Компактной темы " в меню "Инструменты ", что позволяет изменить вид темы.
Настройки включают: использование объединенных стрелок, отключение градиентных фонов, отключение закругленных границ и включение высеченных границ панели инструментов.
Создатели браузера Мазила оставили за пользователем право индивидуальной настройки интерфейса. Благодаря этой возможности каждый пользователь может сделать панель инструментов такой, которая нужна именно ему, подстроить под себя нужные ему кнопки и блоки.
Если вы еще не скачали данный браузер нажмите и скачайте его бесплатно с нашего сервера!
В последних версиях браузера панель меню скрыта по умолчанию, и пользователь может видеть лишь вкладки. В какой-то степени это удобно, потому что мы не так часто пользуемся настройками. Однако исчезновение этой панели может вызвать недоумение у новичков, поэтому давайте разберемся как все вернуть назад.
Как в Mozilla Firefox вернуть панель
- Если после запуска браузера не отображаются его окна, значит вы открыли его в полноэкранном режиме. Клавишу F11 на клавиатуре можно использовать для выхода из этого режима. Либо можно подвести курсор к верхней часть экрана, подождать пока опустится панель, далее вызвать контекстное меню правой кнопкой мыши и выбрать «Выйти из полноэкранного режима».

- Для того, чтобы настроить отображение инструментов в «Яндекс.Бар» откройте его настройки нажатием на иконку в виде шестеренок. В появившемся диалоговом окне, на вкладке «Кнопки» выберете подходящие вам кнопки из левой колонки, также в правой колонке показаны установленные у вас кнопки, ненужные вы можете удалить.
После всех вышеперечисленных действий, панель с меню инструментов браузера будет видна постоянно. Если для вас гораздо удобнее открывать в браузере сразу много вкладок, то лучшим вариантом будет расположить их в несколько рядов.
Видео: Как настроить «Яндекс.Бар»







